Вам нравится, как выглядит стандартное название сайта на логотипе? Мне – нет. Поэтому качаем красивый шрифт, открываем фотошоп, создаем документ с прозрачным фоном, пишем название и сохраняем в png.
Теперь заходим в меню «Дизайн – Элементы страницы», видим изображение, как на скриншоте ниже и кликаем «Изменить».
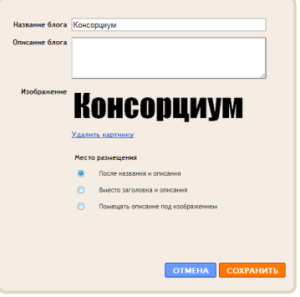
Появится окно настроек:
Через форму на скриншоте загружаем изображение и выбираем место размещения: «вместо заголовка и описания». Все, теперь шапка нашего сайта выглядит на редкость приятно.
Настраиваем «карусель»
Слайдер с анонсом материалов способен украсить любой шаблон, но не каждом сайту он необходим. Наличие слайдера предполагает, что на сайте есть хотя бы несколько проиллюстрированных сообщений.
Чтобы удалить слайдер, очистите фрагмент когда со слов Featured Content Slider Started до PAGE NAVIGATION START (последнее удалять не нужно).
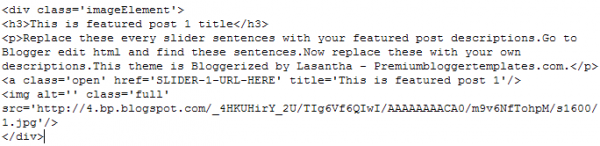
Настраивать слайдер немного сложнее, но в коде для нас оставлены подсказки создателем шаблона. Найдите нужный фрагмент через поиск:
Во второй строке, между треугольными скобками тега заголовка

, заменяем надпись
This is featured post 1 title на заголовок статьи, между скобками тега

— пишем ее описание. Вместо надписи
SLIDER-1-URL-HERE вставляем ссылку на статью, не трогая кавычки. Ссылка на иллюстрацию поста, которую будет листать слайдер, вставляется в поле кода
src='' так же, между кавычками. Так редактируем код для каждого слайда.
Создаем страницы и форум
Кроме главной страницы на нашем сайте еще ничего нет, а для приличия нужно иметь хотя бы устав. Переходим в настройках по вкладкам «Отправка — Изменить страницы — Создать страницу» и создаем на скорую руку набор джентльмена: устав и форум. Откройте каждую страницу в новой вкладке, потому что посмотреть их вы сможете только из окна настроек – на сайте, в горизонтальном меню, ссылок на страницы еще не существует.
Поэтому находим в коде шаблона отредактированную нами ссылку на главную страницу, а рядом с ней видим текст:
Дублируем его, вставляем ссылки на нужные страницы и редактируем их название по аналогии:
Тут все просто: регистрируемся на сайте и нажимаем Start a free forum.
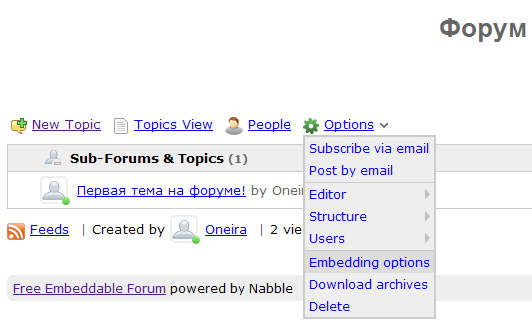
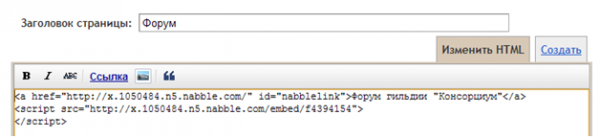
Открываем Options – Embedding options. Копируем полученный код в тело страницы форума, сохраняем:
Там же, в Options, открываем меню Editor — Change appearance и внизу страницы выбираем цветовую гамму для форума. В Editor – Change application type можно изменить уровень структур на форуме. Я рекомендую пункт Mixed, так как он группирует темы по разделам.
Что же, настройка завершена. Однако стандартная ширина сообщений на сайте не подходит для форума – она слишком узкая. Что делать?
Последние штрихи
Мы увеличим ширину постов, слайдера, но уменьшим размеры правого сайдбара.
Находим фрагмент #main-wrapper и меняем width:610px на width:700px. Затем находим #rsidebar-wrapper и меняем width:305px на width:200px.
Осталось настроить слайдер. Находим строку #myGallery,#myGallerySet,#flickrGallery и меняем на значение ширины на 700: {width:700px;height:320px;z-index:5;margin-bottom:20px;margin-top:15px}, затем находим чуть ниже #flickrGallery и меняем, если нужно, на {width:700px;height:334px}. Таким образом, ширина нашего слайдера будет равна ширине сообщения на сайте.
Чтобы сайт вашей гильдии легко находился в мировой паутине и индексировался поисковыми системами, можно найти в коде шаблона слова DESCRIPTION HERE и KEYWORDS HERE – там именно так, капсом и написано, ни за что не ошибетесь. Укажите там описание вашего сайта и ключевые слова. Например: название гильдии, название сервера, World of Warcraft.
Подбирать шаблоны для сайта – дело утомительное, предупреждаю сразу. Во-первых, их много, во-вторых – не все подходят. Так что начинайте гуглить «шаблоны для blogger» или «blogspot templates». Желаю удачи!











 , заменяем надпись This is featured post 1 title на заголовок статьи, между скобками тега
, заменяем надпись This is featured post 1 title на заголовок статьи, между скобками тега  — пишем ее описание. Вместо надписи SLIDER-1-URL-HERE вставляем ссылку на статью, не трогая кавычки. Ссылка на иллюстрацию поста, которую будет листать слайдер, вставляется в поле кода src='' так же, между кавычками. Так редактируем код для каждого слайда.
— пишем ее описание. Вместо надписи SLIDER-1-URL-HERE вставляем ссылку на статью, не трогая кавычки. Ссылка на иллюстрацию поста, которую будет листать слайдер, вставляется в поле кода src='' так же, между кавычками. Так редактируем код для каждого слайда.