• изменить логотип
• изменить/удалить часть меню
• изменить размеры сайдбара (в нашем случае – правой колонки)
• увеличить ширину основных сообщений
• настроить «карусель» и изменить ее размеры
• установить форум и другое
Все, что написано ниже – пошаговая инструкция по настройке конкретного шаблона. Его вы сможете скачать
здесь и самостоятельно настроить – считайте, это ваша тренировка перед большим плаванием. Демо-версия находится
по этому адресу.
Я выбирала шаблон и картинки при создании сайта только для того, чтобы написать этот пост – высокохудожественные и уж тем более стилистические цели я не преследовала – уж простите

.
Все шаблоны по структуре своей мало чем отличаются, и если вы разберетесь в строении одного, то при желании сможете настроить и другие. Вы можете посмотреть результат моей работы по адресу
consortiumtest.blogspot.com – понажимать на кнопочки, посмотреть, как выглядят комментарии и т.п.
Итак, приступим!
Первое, что нам нужно сделать – это перейти по адресу
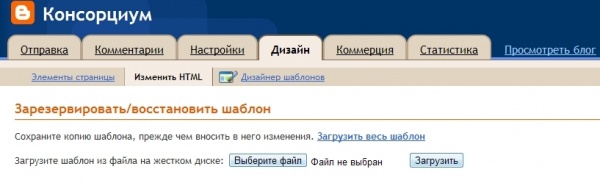
blogspot.com, авторизоваться в системе и нажать кнопочку «Создать блог». Здесь мы пишем название блога и желаемый адрес, доступность которого легко можно проверить. Войдя в панель управления блога, вы увидите меню, как на картинке:
Нажмите на вкладку «Дизайн», а затем «Изменить HTML». Перед вами – форма для загрузки шаблона на сервер, ниже – его код. Его мы пока не трогаем, а вместо этого распаковывем скачанный архив шаблона в любую папку у себя на компьютере. Нас интересует файл GamePro.xml – его-то и нужно загрузить на сервер. После загрузки можете посмотреть, как выглядит ваш ненастроенный шаблон с «заводским» логотипом.
Меняем логотип
В меню «Дизайн – Изменить HTML» кликаем мышкой в любом месте кода шаблона. Нажимаем Ctrl+F для поиска в тексте (или любую другую комбинацию, характерную для вашего браузера). В поле пишем: #header-wrapper и видим следующую строку:
Поздравляю, вы только что узнали ширину (width) и высоту (height) стандартного логотипа! Чтобы ваш сайт при настройке случайно не перекосило, нужно менять логотип на картинку таких же размеров.
Вообще, место в коде, где прописан адрес логотипа, всегда находится мной стандартным методом научного тыка. Я подозреваю, в тайне, конечно, что более умные способы существуют, но упрямо набираю в поиске по странице слово «background» или «logo», жму F3, копирую каждый найденный адрес в браузер и смотрю, та или не так картинка откроется.
Но, как правило, адрес логотипа вы найдете под строкой «outer-wrapper». Так что ищите ее и вам воздастся:
Когда вы подготовили картинку для загрузки на сервер, возникает закономерный вопрос: а куда ее загрузить? Ведь Blogger’ом загрузка картинок в шаблон не предусмотрена (если только они не иллюстрация к сообщению).
Вы можете выбрать любой бесплатный хостинг для картинок, но будет неприятно, если ваше изображение спустя какое-то время удалят. Поэтому как вариант – создаем закрытый альбом «Вконтакте», загружаем туда все что нужно, копируем адрес ссылки и вставляем в скобки после слова url.
Настраиваем горизонтальное меню
Вы, наверное, заметили, что шаблон у нас не только не русифицированный, но в добавок, добрый создатель зачем-то сделал второе меню, идентичное тому, что находится под логотипом.
Возвращаемся к коду шаблона и ищем слово «Home». Вы увидите комплект из трех ссылок. Поискав еще, ниже найдете индентичный код. Если мы хотим убрать меню в самом верху логотипа, то нужно удалить первый найденный блок кода – весь кусок, который представлен на скриншоте.
Обратите внимание, что данный фрагмент кода начинается с

и заканчивается

. Если вы хотите удалить какой-либо элемент кода, всегда обращайте внимание на функции, с которых он начинается и которыми он заканчивается, как в нашем случае, иначе шаблон сломается, а компьютер взорвется.
Здесь нам нужно удалить весь фрагмент. А в идентичном коде ниже удаляем строки с 3-ей по 6-ю (там, где про Post RSS).
Строку

— пока не трогаем, к ней мы еще вернемся!
Затем редактируем ссылку на главную страницу.
после преобразований должен выглядеть как
По аналогии вы можете русифицировать так и другие ссылки, например: ищем
«Blog Archive» и меняем на
«Архив»,
«Follow Us on Twitter» на
«Подпишись на твиттер!». То же самое касается RSS —
Subsribe to our RSS feed (если эта лента вообще вам нужна).
Настраиваем ленту твиттера
Чтобы человек мог подписаться на ваш твиттер, кликнув по ссылке, найдите код:
Вместо
username пишем логин твиттера, например,
wowbase. Обратите внимание, для того, чтобы перевести надписи, нужно трогать текст только после слов
title и/или во фрагменте ссылок
Мне очень нравится идея твиттера для гильдии, в сочетании с шаблоном сайта, который его поддерживает. Сама делала для своего сайта – выглядело неплохо (птичка в шапке «чирикала» объявления о расписании рейдов и т.п.).
К сожалению, виджеты для Blogger’а – без изысков. Поэтому красивых графических решений для объявлений через твиттер ждать не стоит, но можно настроить скромную информационную ленту своей гильдии.
Заходим в «Дизайн – Элементы страницы» и в правой колонке жмем на кнопку «Добавить гаджет». Вводим в окне поиска слово «twitter» и устанавливаем найденный Twitter Updates 2.2: FeedWitter. Кстати, можно так же подключить интересные виджеты для Blogger’а, например, пользователи сайта смогут постить понравившиеся ссылки прямо к себе на страницу в социальной сети.
Затем открываем окно настроек нашей ленты.
Называем новостную ленту на свое усмотрение, указываем высоту виджета и адрес вашего твиттера. Ниже – количество отображаемых сообщений. Тут уже дело вкуса, но помните, что слишком много твитов в ленте визуально перегрузят ваш сайт, лучше остановиться на количестве от 1 до 5 и писать туда только самые важные и срочные гильдейские новости.
Так как выше этого гаджета у нас уже есть ссылка
«Подпишись на твиттере», то галочку в настройках с
«Display Follow-Me Link» можно снять. Настроить цвет текста и ссылок вам поможет небольшая справка по этому адресу —
www.w3schools.com/Html/html_colors.asp.
Выбираем нужный цвет для font color (у меня #F0F0F0) и link color (у меня #99FFCC) и копируем его код в соответствующее поле. Жмем «обновить», смотрим те ли цвета получились, а затем – «Посмотреть блог», чтобы оценить, как они сочетаются с шаблоном.
На сегодня все! Продолжение будет завтра. Мы заменим название сайта на собственную красивую надпись, создадим новые страницы сделаем на них ссылки в горизонтальном меню, настроим слайдер и, конечно, установим форум

Продолжение следует...













 и заканчивается
и заканчивается  . Если вы хотите удалить какой-либо элемент кода, всегда обращайте внимание на функции, с которых он начинается и которыми он заканчивается, как в нашем случае, иначе шаблон сломается, а компьютер взорвется.
. Если вы хотите удалить какой-либо элемент кода, всегда обращайте внимание на функции, с которых он начинается и которыми он заканчивается, как в нашем случае, иначе шаблон сломается, а компьютер взорвется. 
 — пока не трогаем, к ней мы еще вернемся!
— пока не трогаем, к ней мы еще вернемся!